
Animaties? dat doen we zelf
Een zorgverzekering zit best complex in elkaar. Op onze website (www.dsw.nl) proberen wij op diverse manieren om hierin duidelijkheid te scheppen. Onder andere door sinds september 2015 vrolijke, informatieve video’s te maken. Zo hebben we een video om uit te leggen hoe onze premie is opgebouwd, een video om uit te leggen wat een behandeling in het ziekenhuis kost en een waarin je kunt zien dat iedereen bij ons welkom is.
Om deze video’s te maken moest zelfs ík, als één van de animators van DSW, diep in het onderwerp duiken voordat ik helemaal begreep hoe de materie in elkaar zit. Het zorgsysteem is nog best een complex verhaal.
Experimenteren
Waarom we geen animatiebureau inhuren? Omdat we het ook zelf kunnen maken. We hoeven nu niet te schakelen tussen een animatieburuea en een voice acteur en dat scheelt weer tijd en kosten.
In ons team van designers zitten meerdere personen die interesse hadden in het maken van animaties. Samen kregen wij de gelegenheid om te experimenteren en om een animatie-stijl te ontwikkelen specifiek voor DSW. Animatie is namelijk heel breed: tekeningen animeren zoals oldschool Disney, stopmotion met foto’s zoals Wallace and Gromit en flat design, wat nu veel wordt gebruikt.


Na veel experimenteren om het animeren onder de knie te krijgen en een eigen stijl te ontwikkelen, hebben we een collectie figuurtjes in flat design stijl gemaakt. Flat design is makkelijk aan te leren en je kan met wat simpele figuren al snel verschillende objecten maken.

Flat design stijl
Naast beeld heb je ook geluid en muziek nodig voor animaties. We hebben een eigen ‘Voice of DSW’ die de voice over inspreekt, Michèle de Reus, die ook onderdeel uitmaakt van het designteam. Muziek en geluidseffecten komen van de gratis audiobibliotheek van Youtube.
Het proces
1. Script en storyboard
Onze nieuwste animatie gaat over het eigen risico. Het maken van zo’n filmpje duurt gemiddeld twee tot drie weken. We onderzoeken eerst wat de vraag van de klant is door onze collega’s van diverse afdelingen te raadplegen. Een eerste versie van het script wordt dan door ons geschreven. Samen met de inhoudsdeskundigen zorgen we er vervolgens voor dat het een tekst wordt die iedereen kan begrijpen.
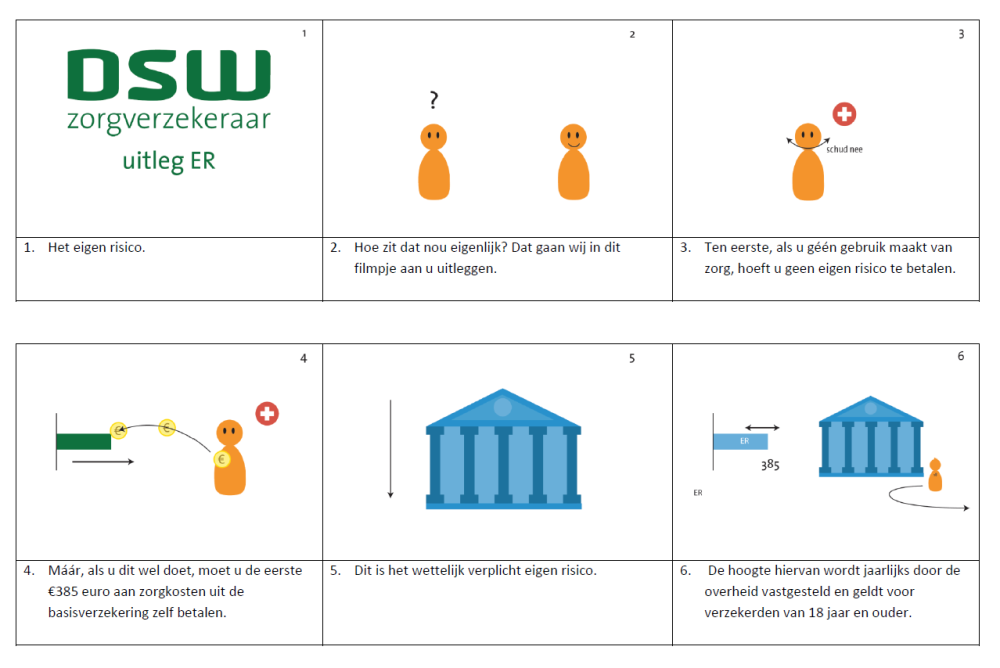
We maken soms ook een storyboard, zodat mensen die het script lezen een beeld krijgt van hoe de video de tekst visueel zal toelichten.

Het storyboard voor het Eigen Risico-filmpje.
2. Voice over
Na diverse iteraties hebben we een kloppend en duidelijk script en kunnen we gaan inspreken. Voorheen deden we dit zelf met een professionele microfoon en een simpele audio-recording software van de computer, maar we vonden dat het beter kon. Daarom zijn we voor het eigen risico filmpje naar een geluidsstudio geweest om het geluid professioneel op te nemen. Hier werden we begeleid door een producer die Michèle tips gaf en stuurde. Uiteindelijk plakte hij alle fragmenten aan elkaar en werd het geluid nog nabewerkt. We vinden het geluid nu nog beter, dus we hebben een mooie stap gemaakt!

Knippen en plakken van de voice over.
3. Animeren
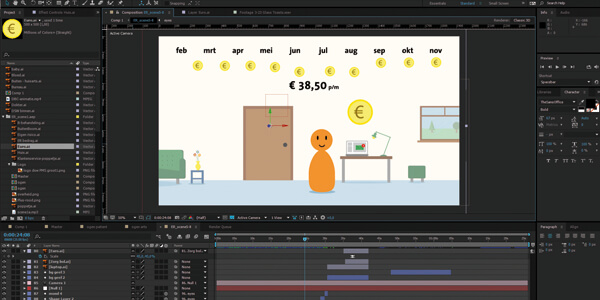
We gebruiken Adobe Illustrator om de plaatjes te maken en Adobe After Effects om ze te laten bewegen. De Illustrator plaatjes kun je rechtstreeks in After Effects slepen en wanneer je ze aanpast in Illustrator, gebeurt dat ook in After Effects.

Werken in After Effects.
4. Feedback
De scènes die klaar zijn worden nagekeken door collega’s. Is het te begrijpen? Gaat het niet te snel? Is het leuk? Deze feedback en nieuwe ideeën verwerken we in een nieuwe iteratie van de animatie. Vaak is een handvol iteraties van animeren nodig voordat we tevreden zijn.
We tonen de versie aan de stakeholders, deze kunnen verschillen per onderwerp. Als de animatie is goedgekeurd plaatsen we deze op ons Youtube-kanaal, Facebook, Twitter en op dsw.nl. Elk jaar moeten we de animaties nagaan of ze nog up-to-date zijn, bijvoorbeeld of alle getallen nog kloppen. Want elk jaar kan er weer een nieuwe premie zijn met een nieuw eigen risico.
En het filmpje over het eigen risico? Dat zie je hier!